
Focused on craft
Every design solution is a puzzle. Quickly you learn to start with the corners. And when done right, you find you’ve built a system that anyone can understand and replicate.
Defining the opportunity
While largely driven by research, product designers are often pulled in the discovery and definition stages of product design in various ways. Here are a few examples of where I was able to lend a hand in the process.
Evaluate
Before we decide what we’re going to build, we need to understand the roles at play. We need to know who the user is, who the decision makers are and who the influencers are. I worked with a team to build this stakeholder map for connected worker hearing safety.
Translate
Our in-house research powerhouse routinely assisted in driving a deep understanding of our end-users. My follow-up step involved establishing personas we could tailor each experience to when writing user stories.
Extrapolate
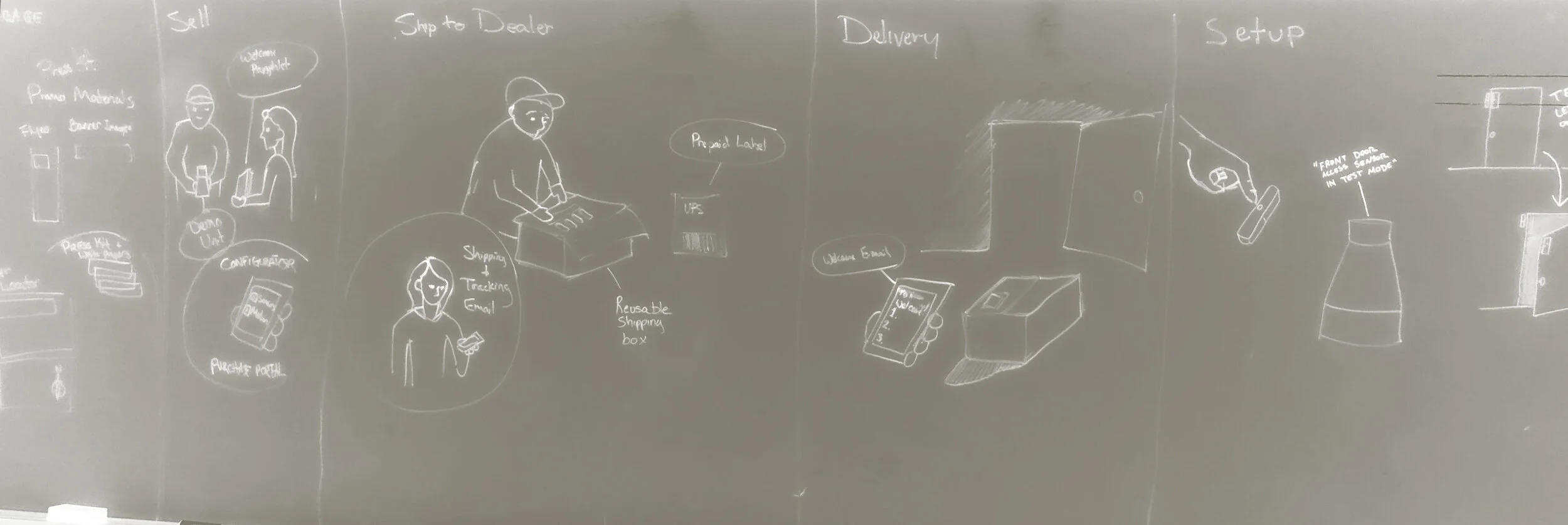
By leveraging what we know about our end-users we can map a typical experience. We can understand the status quo and what pain points they run into. As a product designer I’m routinely pulled in to help build out this journey map.
Defining the solution
As the problem becomes clear, digital product designers develop many potential solutions and deliver on one that satisfies the user’s needs. This execution phase is then repeated with user testing and feedback
Collaborate
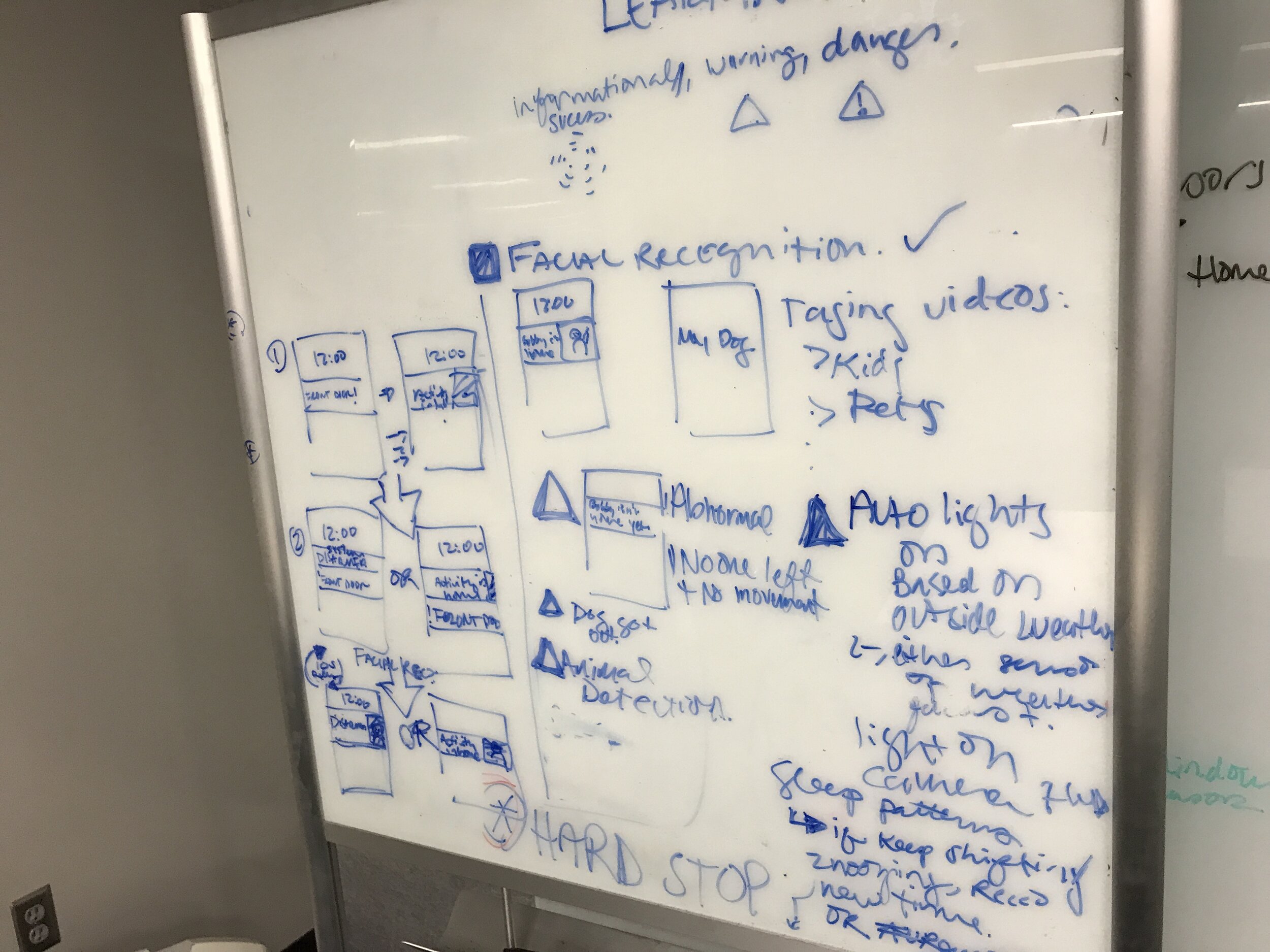
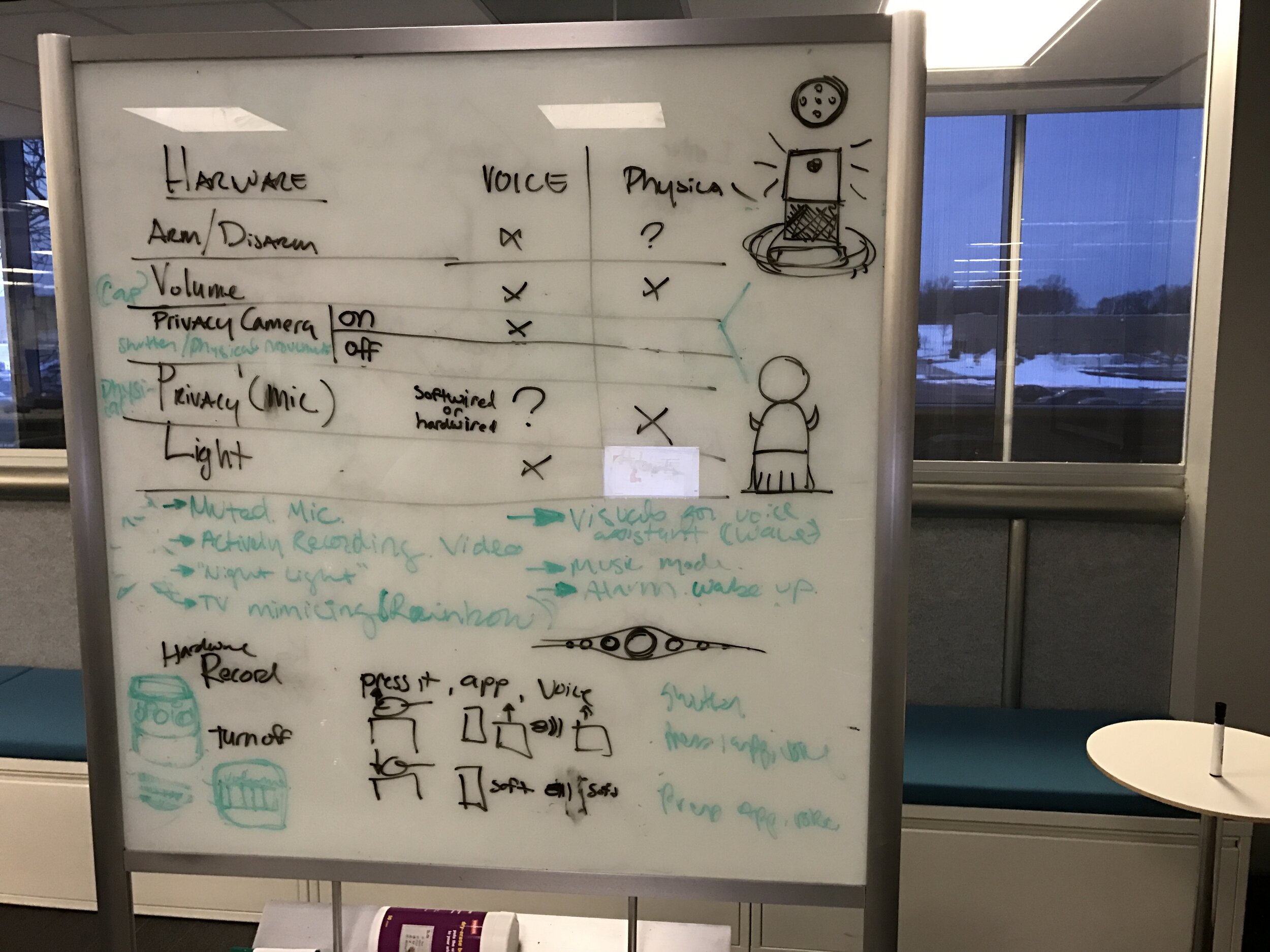
As a digital product designer and architect, I’m often tasked upfront with mapping out every interaction, whether it’s behind the scenes, on a screen or in your living room.
Ideate
Design sprints begin with a huddle. Within the first few days, team members create concepts based on the requirements and come back to review and discuss, ensuring there aren’t any quick wins and familiar patterns.
Iterate
Once I have the rough idea, I map wires to address the needs of each user story. Using standardized templates we combine flows and wires to pull everyone on board and build a backlog of high-fidelity specification for engineering.
Refining visuals, lights and sound
Replicate
As tools evolve, so to do expectations of designers and the roles they fill. Building high-fidelity mockup-caliber design systems unlock rapid prototyping in ways never possible even a few years ago. I’ve been building out Adobe XD and Sketch design libraries for our pro experience that embraces light and dark modes.
Illuminate
We’re frequently challenged with devices that have minimal UI whether to save battery life, target low-cost,, or align with a minimalist design strategy. To explore animations, and colors, I scripted various lighting patterns and placed the array in a 3D printed housing for user testing.
Resonate
When a device doesn’t have a screen, every other interface starts to take a front-row seat. I organized efforts with a sound designer and built up a language we as a team could use to best provide feedback. The end result was simple, warm and inviting, with logical relationships between arming and disarming, and various other behaviors.